In unserem ersten Teil sind wir bereits darauf eingegangen, was ein Rankingfaktor ganz allgemein ist, warum dieser so wichtig für Erfolg im Web ist, was das Google Core Update alles beinhaltet und haben dann die drei Faktoren der Web Vitals genauer erklärt. Im zweiten Teil werden wir im Folgenden näher darauf eingehen, wo Du Deine Google Core Web Vitals einsehen und wie Du diese am besten optimieren kannst, um für das kommende Update im Mai gerüstet zu sein.
Wo sind Deine Google Core Web Vitals zu finden?
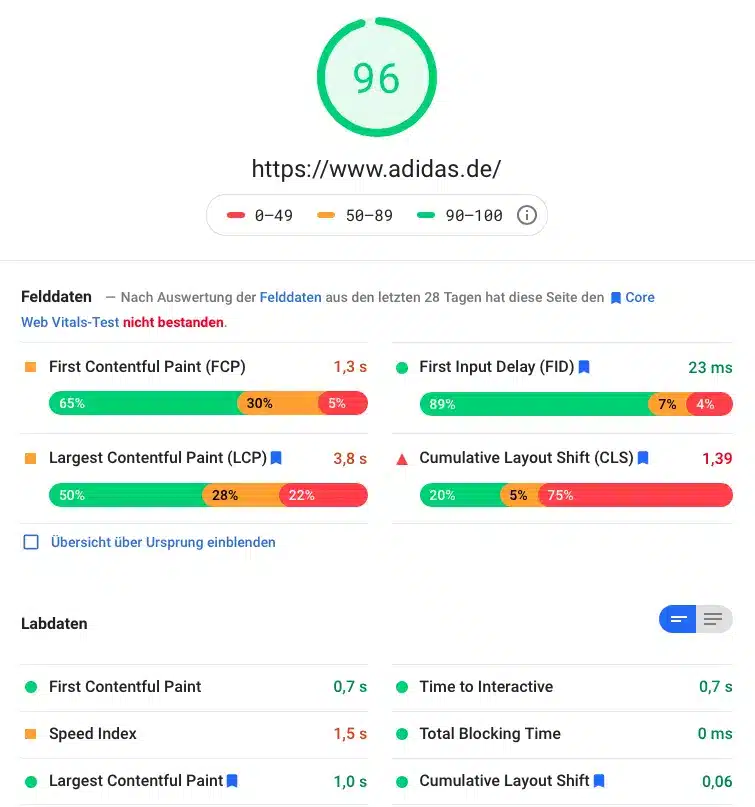
Google bietet Dir mit ihrem Google Search Console und dem PageSpeed Insights-Tool glücklicherweise ein einfaches Mittel, um Deine Web Vitals zu überprüfen. Auf dieser Seite musst Du nur die URL Deiner Website in die Suchleiste eingeben und auf Analysieren klicken. Ganz oben wird Dir ein Wert von 0 bis 100 angezeigt, wobei 0 extrem schlecht und 100 ideal ist. Diese Daten beziehen sich auf die allgemeine Geschwindigkeit der Seite. Generell sollte dazu gesagt werden, dass dieser Wert, welcher aus Labdaten besteht, nicht zu 100% vertrauenswürdig ist. Die Felddaten sind da schon viel realistischer. Dort werden echte User-Daten, welche von Deiner Website stammen, verwendet.


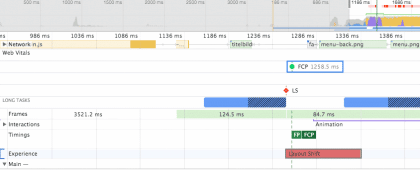
Wichtig ist es, zu ermitteln, wo denn nun genau Optimierungsbedarf besteht. PageSpeed Insight bietet dabei erste Anhaltspunkte, doch wir wollen es noch genauer wissen. In den Entwickler-Tools von Google Chrome (Rechtsklick auf die zu untersuchende Website > Untersuchen auswählen) können wir unter dem Reiter Performance die Web Vitals überprüfen. In unserem Beispiel (linkes Bild) sehen wir genau wo und wann im Ladevorgang ein Layout Shift (roter Balken) vorkam.
Wie können wir nun die einzelnen Werte der Core Web Vitals verbessern?
Verbesserung des Largest Contentful Paint
Zur Erinnerung: LCP sagt aus, wie lange es dauert, bis das größte Element im sichtbaren Bereich einer Webseite geladen wurde.
Bilder sind da wohl der überwiegende Grund für einen schlechten LCP-Wert. Logisch, denn diese sind auch allermeist die größten Elemente auf einer Webseite. Als erstes solltest Du checken, ob die verwendeten Bilder auch wirklich die richtige Größe besitzen. Hat das Bild beispielsweise eine Breite von 1200px, aber der Screen nur eine Breite 500px, wären das einfach verschwendete Ressourcen.
Das gleiche gilt für die Größe des Bildes an sich. Images werden auf verschiedenen Devices unterschiedlich dargestellt. Es ist also nicht nötig eine 1000kb JPEG Datei, welche für die Desktop-Version gedacht ist, ebenfalls für die Smartphone-Version zu nutzen, wenn dort möglicherweise nur eine optimierte Datei von 500kb angezeigt wird. Es ist also wichtig, optimierten Content für das jeweilige Endgerät bereitzustellen. Wir empfehlen es, responsive Images bereitzustellen. So werden dem Browser verschiedene Bildgrößen angeboten. Dieser wählt dann einfach das Bild, welches gerade am besten passt.
Auch sollte man sich überlegen, ob das Bild überhaupt notwendig ist. Falls nicht, kann man es auch getrost löschen. Möchtest Du jedoch ein Bild unbedingt nutzen, ist es auch eine Überlegung wert, ein neueres Bildformat wie JPEG XR oder WebP zu nutzen.
Gerne sammelt sich auch mal unnötiges HTML, CSS und JavaScript an. Diesen Code sollte man ausmisten, um so die Ladezeiten auf der Website zu verkürzen.
Ebenfalls ein effektives Mittel um den Largest Contentful Paint-Wert Deiner Website zu verbessern ist es, das auf Deiner Website verwendete critical JavaScript zu minimieren. Denn wenn Deine Seite erst sichtbar wird, wenn alles an JavaScript heruntergeladen wurde, ist die Nutzerfreundlichkeit für die Besucher Deiner Website ungenügend.
Progressive Rendering, genauer gesagt Above The Fold Rendering, ist eine wirkungsvolle Alternative, um zuerst genau den Inhalt laden zu lassen, welchen die User auch als erstes sehen. Lazy Loading wäre ebenfalls eine Möglichkeit, unnötige Elemente, also Elemente, welche der User noch gar nicht sehen kann ohne zu scrollen, erst später laden zu lassen. Gerade für Bilder eignet sich diese Methode wunderbar.
Verbesserung des First Input Delay
FID sagt aus, wie viel Zeit zwischen der ersten Interaktion des Users und der Reaktion der Website vergeht. Es kann durchaus sein, dass die Probleme des FID mit denen des LCP zusammen hängen. Deshalb ist es ratsam, erst einmal alle Konflikte, welche den Largest Contentful Paint beinhalten, zu beheben.
Gerade JavaScript ist für einen zu hohen FID verantwortlich. Durch den Einsatz von Non-Blocking JavaScript könnte das Problem behoben werden. Auch das Abstellen von externen Trackern kann unter Umständen helfen, den FID zu verbessern.
Ein weiteres Problem mit JavaScript besteht darin, dass der Browser nicht auf Nutzereingaben reagieren kann, während JavaScript-Code im Main-Thread ausgeführt wird. Die Lösung dafür wäre es, zu große JS-Tasks in kleinere, asynchrone Tasks aufzuteilen. Der Einsatz von Webworkern könnte hier ebenfalls Abhilfe schaffen. Diese lassen blockierendes JavaScript einfach im Hintergrund laufen.
Verbesserung von Cumulative Layout Shifts
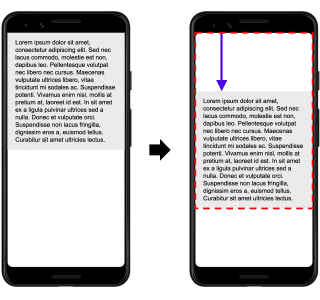
CLS entstehen durch das nachträgliche Verschieben von Blöcken während des Ladevorgangs. Der Wert wird durch die Multiplikation aus der Impact Fraction (wie viel Prozent des Viewports ist durch die Verschiebung betroffen – roter Rand, Bild rechts) und der Distant Fraction (wie viel Prozent hat sich das Element im Viewport bewegt – lila Pfeil). Im Beispiel rechts sind 75% des Viewports betroffen. Der Textblock hat sich um 25% verschoben. Das Bedeutet für den CLS-Wert: 0,75 * 0,25 = 0,1875
Eine Möglichkeit, das ungewollte Verschieben von Elementen zu verhindern ist es, die Blöcke manuell per CSS auf die gewünschte Position zu schieben. So kannst Du ein nachträgliches Verrücken von Elementen, weil zum Beispiel ein anderes Element erst später geladen wird, verhindern.

CLS = Impact Fraction x Distant Fraction, Quelle: https://web.dev/cls/
Auch das Festlegen von Höhe und Breite ist ein bewährtes Mittel, um ungewolltes Verschieben von Bildern und Videos vorzubeugen. Denn so kann der Browser die passende Dimension des Elements erkennen und während des Ladevorgangs im Dokument reservieren. Dabei sollte das Seitenverhältnis des Elements aber beibehalten werden (z.B. 16:9; 1:1 etc.).
Ein weiterer Grund für schlechte CLS-Ratings sind Werbebanner. Diese sind sogar sehr häufig für Layout Shifts verantwortlich. Hier solltest Du einen Platz für die Ad vordefinieren. So liegen keine anderen Elemente auf dem Platz der Werbeanzeige und verschieben sich auch deshalb nachträglich nicht, wenn diese geladen werden.
Das herunterladen und rendern von Web-Fonts könnte auch zu Problemen führen. Es könnte FOUT (flash of invisible text) und FOIT (flash of unstyled text) hervorrufen. Also Text, der mit einem anderen getauscht wird und Text, welcher solange nicht sichtbar ist, bis eine andere Schriftart gerendert wird. Laut Google hilft es, font-display: optional für die Hauptschriftart zu setzen.
Welche weiteren Inhalte besitzt das Google Core Update noch?
Es gibt vier weitere Punkte, welche Googles neues Update beinhaltet. Diese sind zwar für die meisten Website-Betreiber wahrscheinlich schon ein alter Hut, aber sie sollten dennoch nicht außer acht gelassen werden:
Was ist unsere Meinung zum kommenden Google Core Update?
Was ist nun unser Fazit? Schlussendlich sind wir derselben Meinung wie John Müller von Google: Am Ende geht es nicht (nur) darum irgendwelche Scores zu erreichen, sondern der eigentliche Inhalt steht nach wie vor an erster Stelle. Wenn dieser nicht unique, neu oder spannend ist, nutzen einem auch die besten Werte der Google Core Web Vitals nichts. Dennoch sehen wir es als einen guten Anreiz, Deine Website in Sachen Nutzerfreundlichkeit zu verbessern. Gerade Betreiber von Online-Shops, dessen Konkurrenz sehr groß ist, sollten unbedingt auf die Werte der Core Vitals achten. Hier könnte es erfolgsentscheidend sein.

Agentur Leistungen
Shopware Shop
Shopware Migration
Shop Betreuung
KI-Anwendungen
SEA
SEO
Apps / Mobile