Im Mai 2021 ist es soweit, ein neues Google Update kommt auf uns zu und führt weitere Rankingfaktoren ein. Es wird vor allem die Nutzerfreundlichkeit von Websites betreffen. Google hat das Update bereits im Mai 2020 via Twitter angekündigt. Dabei spielen bereits bekannte Faktoren der User Experience (UX) und die Web Vitals eine wichtige Rolle.
Klären wir aber zu aller erst einmal, was ein Rankingfaktor überhaupt ist und welche verschiedenen Elemente es für ein gutes Ranking gibt. Wir beziehen uns dabei im Folgenden logischerweise speziell auf die Rankingfaktoren von Google.
https://twitter.com/googlesearchc/status/1326192937164705797?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1326192937164705797%7Ctwgr%5E%7Ctwcon%5Es1_&ref_url=https%3A%2F%2Fcutvert.de%2Fgoogle%2Fgoogle-core-web-vitals-als-neuer-rankingfaktor
Googles Rankingfaktoren
Um organisch auf der SERP (search engine result page), also der Suchergebnisseite, ganz weit oben zu landen ist es wichtig, die Rankingfaktoren von Google genau zu kennen. Das ist leider leichter gesagt als getan – genau genommen sogar so gut wie unmöglich. Google gibt die eigenen Rankingfaktoren nämlich nicht öffentlich preis. Es wird davon ausgegangen, dass es mehr als 200 Rankingfaktoren gibt, die in den Algorithmus von Google miteinfließen, um die SERPs zu erstellen.
Google selbst oder einzelne Mitarbeiter von Google haben in der Vergangenheit bereits einige Rankingfaktoren bestätigt, andere wiederum werden geheim gehalten, beziehungsweise wurden (noch) nicht bestätigt. Oft können einzelne Faktoren auch durch Patentanträge oder durch Best Practice erschlossen werden. Ebenfalls werden die jeweiligen Faktoren häufig angepasst und verändert, was eine effiziente Optimierung um ein weiteres erschwert.
Welche Rankingfaktoren gibt es denn jetzt genau?
Die Liste ist lang und längst nicht vollständig. Hier sind ein paar Faktoren aufgelistet, welche uns am wichtigsten erscheinen:
Und nun eben auch die Web Vitals. Aber was genau sagen diese denn jetzt aus?
Die Funktion der Google Core Web Vitals
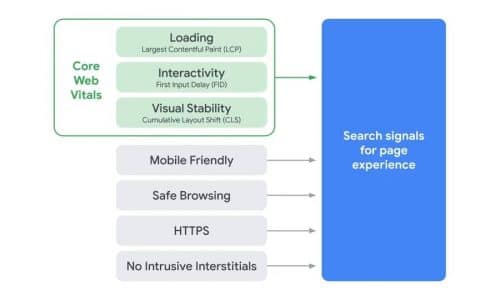
Wie bereits erwähnt, geht es um die messbare Nutzerfreundlichkeit, beziehungsweise die User Experience (UX) von Websites. Es soll für die Nutzer optimiert werden und nicht für den Algorithmus. Das kommende Update kombiniert dabei die Funktionen der Core Web Vitals mit bereits bestehenden Funktionen der Google Suche: HTTPS-Security, Safe Browsing, Mobile Friendliness und No Intrusive Interstitials sind neben den Web Vitals wichtig.

Quelle: https://developers.google.com/search/blog/2020/11/timing-for-page-experience
Mobil oder Desktop?
John Müller von Google bestätigte in einem Google Hangout am 29. Oktober 2020, dass Desktop und Mobile Core Web Vitals getrennt untersucht werden. Schneidet also beispielsweise die Desktop Version eher schlechter ab, die Mobilepage hingegen sehr gut, beeinflussen sich die beiden Versionen nicht. Die mobile Version rankt also etwas besser, die Desktop-Version schlechter. Ihr solltet also je nach User-Verhalten priorisieren, welche Version ihr eher optimieren solltet. Das letztendliche Ziel ist es natürlich, beide Versionen optimiert zu haben. Das komplette Gespräch ist hier zu finden.
Insgesamt gibt es drei Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Im Folgenden gehen wir genauer auf die einzelnen Punkte genauer ein.
Largest Contentful Paint
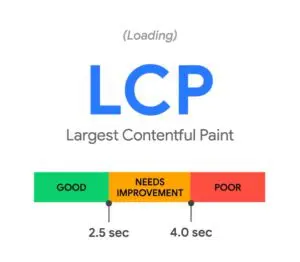
Page Speed als wichtiger Indikator für das Ranking haben wir bereits weiter oben erwähnt – und genau darum geht es beim LCP. Genauer gesagt wird gemessen, wie viel Zeit vergeht, bis das größte Objekt auf der Seite geladen wurde. Mit in die Metrik fallen unter anderem Texte, Bilder, Videos oder Social Media Einbindungen wie zum Beispiel ein Tweet oder ein eingebundenes Instagram Bild. Dabei sind Bilder meist das größte Element. Dies bezieht sich aber nur auf den Viewport, also den sichtbaren Bereich der Website. Wenn Du zum Bespiel weiter scrollst und das bisher größte Element nicht mehr siehst, bleibt es aber immer noch das größte bis ein noch größeres gerendert werden muss. Ein guter Richtwert für Largest Contentful Paint ist alles unter 2,5 Sekunden. Bis 4 Sekunden ist auf jeden Fall Verbesserungspotenzial vorhanden und alles über 4 Sekunden sollte dringend überarbeitet werden.
Ein recht intuitives Ampelsystem von Google zeigt schnell, wo Optimierungsbedarf vorherrscht. Wichtig zu erwähnen wäre noch, dass Google alles was nicht im grünen Bereich ist, als nicht bestanden wertet. „Needs Improvement“ wird also auch als ein nicht bestandener Test gewertet.

First Input Delay

Die besuchte Seite hat scheinbar schon geladen, aber es ist noch keine Interaktion möglich? Schnell wird dann auf einen Button oder einen Link geklickt und abgewartet bis etwas passiert. Der First Input Delay misst die vergangene Zeit zwischen der ersten Interaktion des Users mit der Webpage und deren Reaktion. Interaktionen wie Zoomen oder Scrollen werden nicht gemessen. Eine Zeit von ca. 100ms bis eine Interaktion möglich ist, ist sehr gut. Jeder Wert der 300ms überschreitet, ist auf jeden Fall verbesserungswürdig.
Cumulative Layout Shifts
Du bist auf einer Website und möchtest zum Beispiel einen bestimmten Button klicken. Kurz vor dem Klick poppt plötzlich ein weiterer Content-Block auf und verschiebt den Button, den Du gerade klicken wolltest. Das ist nicht nur sehr ärgerlich, es kann sogar teuer werden – zum Beispiel im Falle eines Checkouts. Comulative Layout Shift zählt alle Elemente auf der Seite, welche sich im Nachhinein noch einmal verschieben. Im Klartext wird also die Stabilität einer Seite bewertet. Ein Score von höchstens 0,1 ist dabei gut, ein Wert von über 0,25 sollte korrigiert werden. Bei einem Wert der dazwischen liegt, sollte man aber auch schon Maßnahmen ergreifen, um diesen zu verbessern.

Warum ist das alles jetzt so wichtig?
Google möchte genau die Suchergebnisse liefern, welche am besten zur Suchanfrage des Nutzers passen. Ein wichtiger Punkt dabei ist eben die User Experience, welche unter anderem durch die Core Web Vitals gemessen wird. Somit werden logischerweise Websites, welche diese Faktoren erfüllen, weiter oben gerankt, als welche, die diese nicht erfüllen. Dies ist ein nicht zu unterschätzender Wettbewerbsvorteil gegenüber Deiner Konkurrenz. Auf der 2. Seite der oben erwähnten SERP zu landen, ist fatal. Laut Sistrix suchen bei den organischen Suchergebnissen 99% der User nicht weiter als bis zur ersten Seite. Alleine schon auf das erste Ergebnis entfallen schon fast 60% der gesamten Klicks.
Die Google Core Web Vitals sind also ein wichtiger Teil des kommenden Updates und sollten auf jeden Fall überprüft werden – am besten regelmäßig. Wie genau das geht und was es noch wichtiges zu beachten gibt, erfährst Du im 2. Teil des Artikels.

Agentur Leistungen
Shopware Shop
Shopware Migration
Shop Betreuung
KI-Anwendungen
SEA
SEO
Apps / Mobile