Definition:
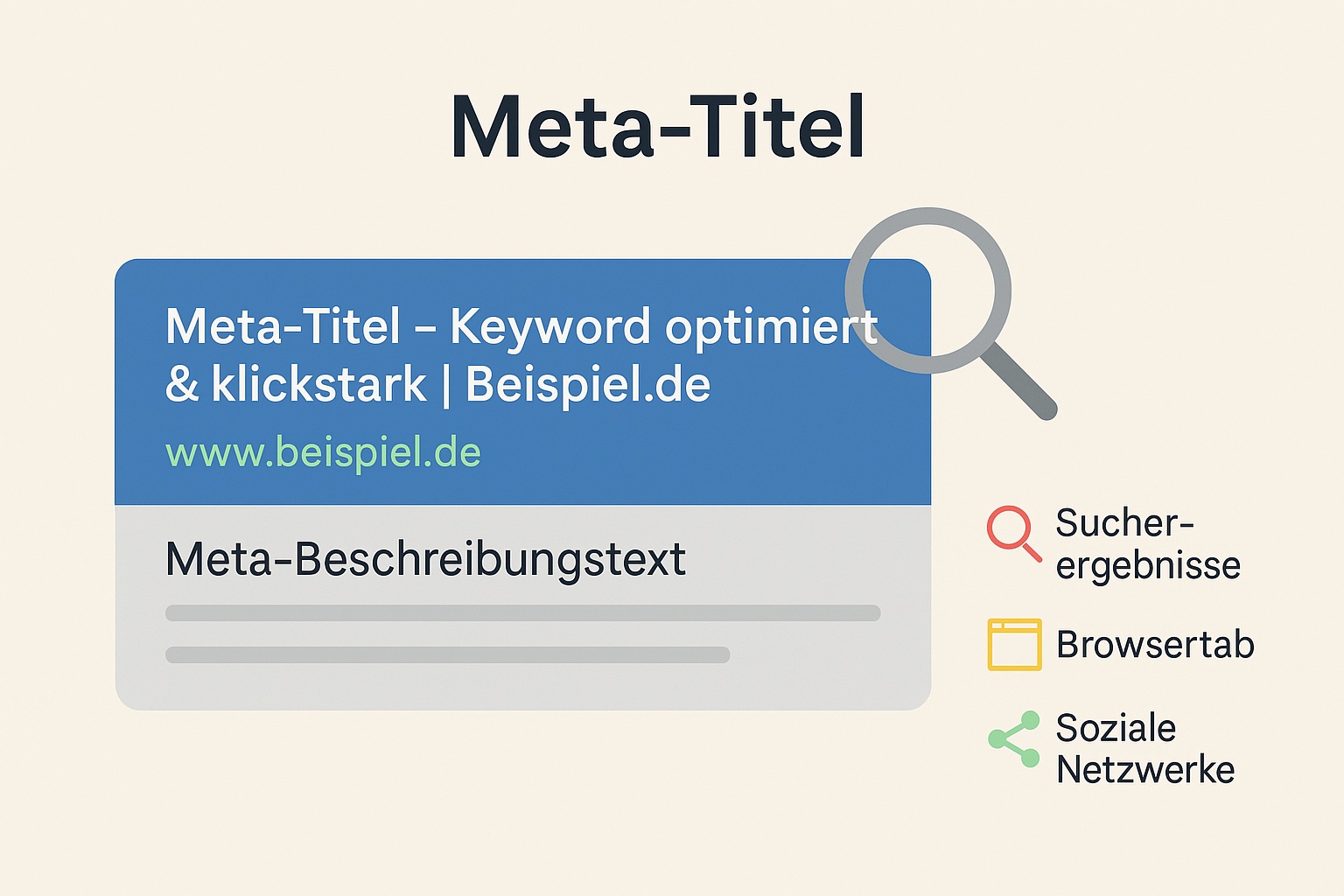
Der Meta-Titel – auch Title-Tag genannt – ist ein HTML-Element, das den Titel einer Webseite definiert. Er erscheint in den Suchergebnissen (SERPs) von Suchmaschinen als anklickbare Überschrift sowie im Browsertab der Website. Der Meta-Titel gehört zu den wichtigsten On-Page-SEO-Faktoren, da er Relevanz, Klickrate (CTR) und Ranking maßgeblich beeinflusst.
Wo wird der Meta-Titel angezeigt?
🔍 In den Google-Suchergebnissen:
→ als große, blaue Überschrift der Seite.
🧭 Im Browser-Tab:
→ oben im Tab deines Webbrowsers.
📲 In sozialen Netzwerken:
→ beim Teilen einer URL wird oft der Meta-Titel als Vorschau genutzt.
Warum ist der Meta-Titel so wichtig für SEO?
✔ Relevanzsignal für Suchmaschinen
✔ Hohe Gewichtung im Google-Algorithmus
✔ Starke Beeinflussung der Klickrate (CTR)
✔ Erster Eindruck für Nutzer – entscheidet über den Klick
✔ Wird für das Ranking des Hauptkeywords berücksichtigt
📌 Fazit: Ein gut formulierter Meta-Titel entscheidet mit darüber, ob und wie oft deine Seite geklickt wird.
Technischer Aufbau des Meta-Titels (HTML)
Dieses Tag gehört in den <head>-Bereich des HTML-Dokuments.
Best Practices für einen starken Meta-Titel
✅ 1. Wichtige Keywords an den Anfang
-
Das Haupt-Keyword sollte möglichst weit vorne stehen.
-
Beispiel:
Shopware 6 installieren – Anleitung für Einsteiger | deinshop.de
✅ 2. Länge beachten
-
Max. 60 Zeichen (Pixelbreite: ca. 580–600px), sonst wird er in den SERPs abgeschnitten.
✅ 3. Klar, prägnant & relevant
-
Verwende keine Füllwörter oder irrelevanten Begriffe.
-
Der Titel sollte den Inhalt der Seite exakt widerspiegeln.
✅ 4. Markenname ans Ende
-
Für Wiedererkennung und Trust („| DeineMarke“)
-
Nur, wenn die Marke bekannt oder relevant ist.
✅ 5. Keine Wiederholungen & kein Keyword-Stuffing
-
Ein Keyword reicht – Variation ist erlaubt, übertriebene Wiederholung ist kontraproduktiv.
Beispiele für gute Meta-Titel
| Seite | Guter Titel |
|---|---|
| Produktseite | „LED Schreibtischlampe dimmbar mit USB – Jetzt online kaufen“ |
| Kategorie | „Gaming Laptops für Einsteiger & Profis |
| Blogartikel | „Google Ads optimieren: 7 Tipps für mehr Performance“ |
| Ratgeber | „WLAN verstärken: So funktioniert es in jedem Raum“ |
Fehler, die du vermeiden solltest
🚫 Titel zu lang → wird abgeschnitten
🚫 Kein Keyword enthalten → Relevanzverlust
🚫 Doppelte Titel auf mehreren Seiten
🚫 Clickbait ohne Inhalt → hohe Absprungrate
🚫 Nur Markenname oder irrelevanter Text
📌 Tipp: Nutze die Google Search Console, um zu prüfen, welche Titel gut klicken – und optimiere bei Bedarf nach.
Unterschied zwischen Meta-Titel und H1-Überschrift
| Merkmal | Meta-Titel | H1-Überschrift |
|---|---|---|
| Position | <head>-Bereich (unsichtbar) |
Im sichtbaren Content |
| Funktion | SERP-Darstellung & SEO | Inhaltsstruktur der Seite |
| Inhalt | Kurz & prägnant | Kann länger & ausführlicher sein |
✅ Tipp: Meta-Titel und H1 können ähnlich sein – aber nicht 1:1 identisch.
Meta-Titel in CMS & SEO-Tools bearbeiten
🔧 WordPress: Mit Plugins wie Yoast SEO oder Rank Math
🔧 Shopware, TYPO3, Shopify, Joomla: Im jeweiligen Seitentitel-Feld
🔧 SEO-Tools zur Analyse: Sistrix, Ahrefs, Screaming Frog, SEMrush
Fazit
Der Meta-Titel ist einer der wichtigsten SEO-Hebel, wenn es darum geht, organischen Traffic zu steigern. Er wirkt sich direkt auf Rankings und Klickrate aus und ist oft der erste Berührungspunkt zwischen Website und Nutzer. Ein guter Titel ist präzise, keywordoptimiert, klickstark – und einzigartig.
🚀 Tipp: Betrachte deinen Meta-Titel als digitale Visitenkarte – kurz, klar und überzeugend!

Meta-Titel